Access Google PageSpeed in Excel

Purpose
Using the Google PageSpeed Connector in SeoTools your can test your pages easily for performance issues directly in Excel.
Loading Experience
The Loading Experience section includes an overall speed category (FAST, AVERAGE or SLOW) and category distributions. The metrics are broken down by loading experience and origin loading experience.
- First Contentful Paint (FCP)
- Largest-Contentful-Paint (LCP)
- First-Input-Delay (FID)
- Cumulative-Layout-Shift (CLS)
Performance
Each Performance audit that contributes to your score has its own scoring methodology. Lighthouse maps each raw score to a number between 0 and 100.
- Performance (overall)
- Time-To-Interactive
- Time-To-Interactive Value
- First-Contentful-Paint (FCP)
- FCP Value
- First-Meaningful-Paint (FMP)
- FMP Value
- Dom-Size
- Dom-Size Value
- Unminified-Javascript
- Unminified-CSS-Savings
- Redirects
- Efficient-Animated-Content
- Time-To-First-Byte
- Time-To-First-Byte Value
- Total-Byte-Weight
- Total-Byte-Weight Value
- Render-Blocking-Resources
- Render-Blocking-Resources Value
- Webp-Images
- Webp-Images Value
- Rel-Preload
- Text-Compression
- Optimized-Images
- Long-Cache-TTL
- Long-Cache-TTL Value
- Long-Cache-TTL Wasted Bytes
- Responsive-Images
- Responsive-Images Value
- Rel-Preconnect
- Bootup-Time
- Bootup-Time Value
- Unused-CSS-Rules
- Unused-CSS-Rules Value
- Speed-Index
- Speed-Index Value
- First-CPU-Idle
- First-CPU-Idle Value
- Font-Display
- Mainthread-Work
- Mainthread-Work Value
- Critical-Request-Chains
- Maximum-Potential-FID
Best-Practices
Lighthouse returns a Best Practices score between 0 and 100. 0 is the worst possible score, and 100 is the best.
- Image-Aspect-Ratio
- Passive-Event-Listeners
- Appcache-Manifest
- Password-Inputs-Can-Be-Pasted-Into
- No-Vulnerable-Libraries
- Doctype
- Errors-In-Console
- No-Document-Write
- Js-Libraries
- Geolocation-On-Start
- Notification-On-Start
- Is-On-Https
Accessibility
Each accessibility audit is pass or fail. Unlike the Performance audits, a page doesn't get points for partially passing an accessibility audit.
- Link-Name
- Frame-Title
- Meta-Viewport
- Duplicate-Id
- Html-Has-Lang
- Document-Title
- Color-Contrast
- Bypass
- Image-Alt
- Html-Lang-Valid
- Aria-Roles
- Aria-Required-Attr
- Aria-Valid-Attr
- Aria-Valid-Attr-Value
- Aria-Required-Parent
- Aria-Required-Children
SEO
Returns True or False for popular SEO entities and properties.
- Link-Text
- Http-Status-Code
- Meta-Description
- Plugins
- Viewport
- Canonical
- Hreflang
- Is-Crawlable
- Font-Size
- Document-Title
- Robots-Txt
PWA
Lighthouse returns a Progressive Web App (PWA) score between 0 and 100. 0 is the worst possible score, and 100 is the best. he PWA audits are based on the Baseline PWA Checklist, which lists 14 requirements.
- Service-Worker
- Redirects-Http
- Offline-Start-Url
- Load-Fast-Enough-For-Pwa
- Is-On-Https
- Viewport
- Works-Offline
- Without-Javascript
- Splash-Screen
- Themed-Omnibox
Filter Options
- Desktop/Mobile
- Exclude Third Party Resources
- Select Language (Locale)
Google Mobile Ready
We have also included a function to test the speed and usability for mobile devices:
- Mobile Ready Pass
- Mobile Ready Usability Score
- Roboted Resources
- Transcient Failure Resources
- No Mobile Viewport
- Small Text
- Incompatible Plugins
- Wide Content
- Links too close
API Key
To use the Connector you need a API key.
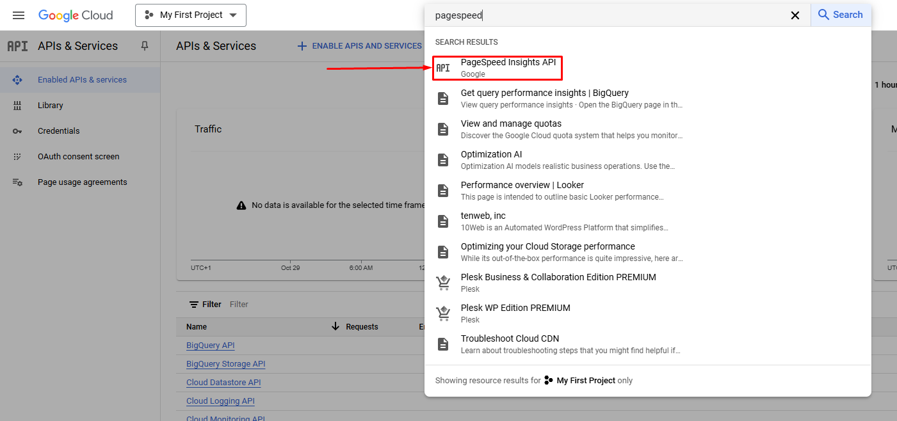
- Visit the Google Cloud Console and use the default project or use an existing project.
- Search for 'PageSpeed Insights API' and enable the API.

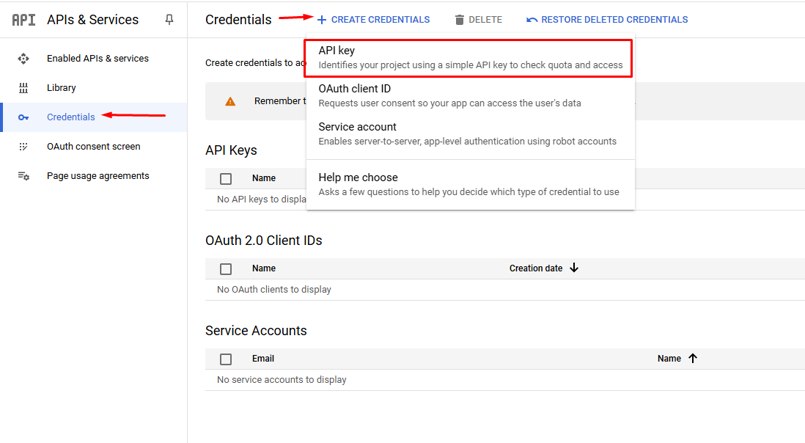
- In left pane menu, click Credentials -> CREATE Credentials -> API key. Copy the key and use it in the connector.

Remember to store the key safely and avoid sharing it accidentally. A good idea is enter the settings of the API key and restrict it to only PageSpeed Insights.
Contribute
This connector suite is open-sourced on GitHub.
Get help with this function in the community →